
If you haven’t seen it yet, Microsoft Designer is the new AI artwork generator by Microsoft using DALL-E 3 and GPT 3.5. It allows you to generate digital artwork for your social media posts, invitations, digital postcards, graphics, and more, all in a flash. This will make getting artwork for your presentations so much easier, especially with prompt templates.

What’s super interesting is how you can reuse and share prompts. This then allows you to create a prompt, provide input fields within a prompt and share it or simply reuse it time and time again.
So, what’s the benefit? Well recently a post went viral on LinkedIn, users were generating cartoon versions of themselves. Below is an example of my inputs to the prompt:
3D cartoon male with a happy smile, standing at an angle, wearing a Arsenal shirt, brown oval eyes, short back and sides dark brown thick to the side hair. Holding a soccer ball. text 3D rendering, typography, illustration, painting, photo, poster, 3d rendered
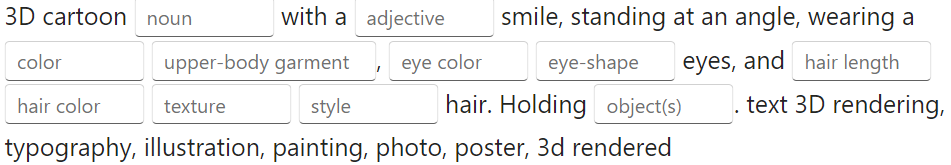
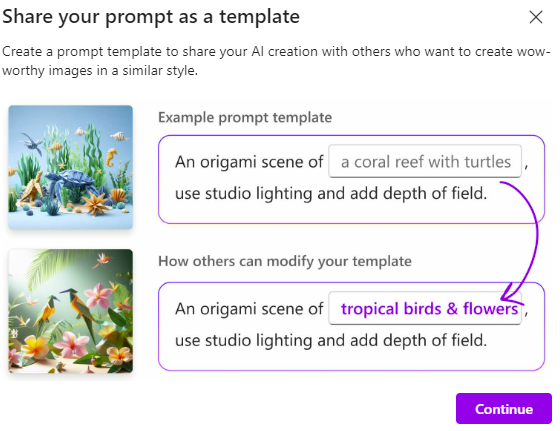
However, rather than having to write all of that myself, a link was shared that had input fields. The prompt was shown as:

This obviously made the experience so much more consistent for everyone participating in the viral post, so how was this done and how can you do it yourself?
Where to start
You can either watch this easy to follow how-to walkthrough video or scroll down for the text-based guide:
Video
Text-Based Guide
Firstly, lets open the designer site;
https://designer.microsoft.com/image-creator
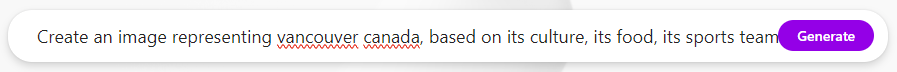
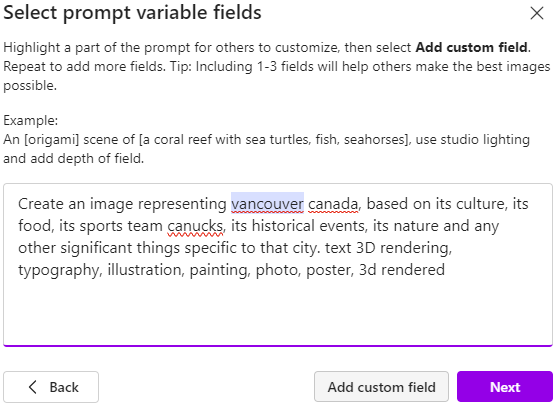
Secondly you need to write your prompt, lets use a more simple example;
Create an image representing vancouver canada, based on its culture, its food, its sports team canucks, its historical events, its nature and any other significant things specific to that city. text 3D rendering, typography, illustration, painting, photo, poster, 3d rendered
Now we need to identify key areas that we want to change to be an input field, I’m going to identify that I want the city and country to be an input and the sports team to also be an input.
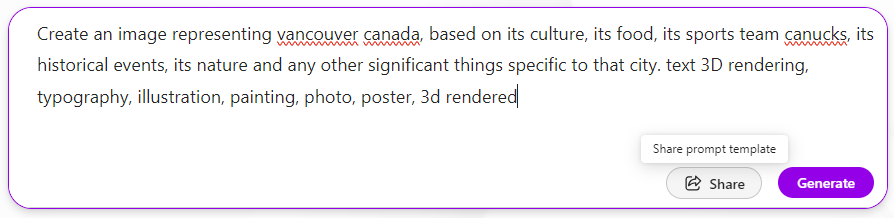
We then need to add the prompt to the prompt area:

Creating the Inputs
Then click the prompt to reveal the share button:

Select the Share button to reveal an option popup explaining templates:

Click continue. You need to highlight a word or words that you want to add a custom input field to, if you do not highlight a word the button will not be selectable. As seen below:

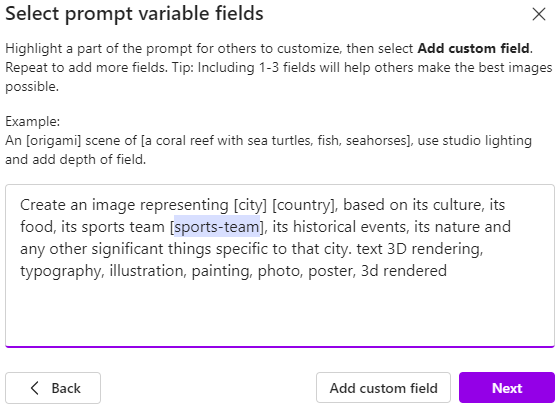
Once you select the Add Custom Field button, it will place [ ] around the word. However, in my example having Vancouver as the example text is not informative to the user. To make this a better experience for yourself, your team or the general public you need to highlight what you’re expecting to be input, such as a noun, adjective, city, country, sports team etc.

Generating the Link
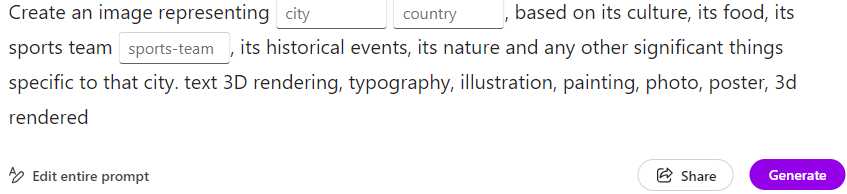
Once complete, select next. You will then have a link generated, that will display a prompt with input fields when opened. Here’s the link I’ve created: Click here.
This is what the user sees when they open it:

You now have a fully reusable prompt template that you can share, and change specific inputs easily.
Try the prompt by clicking here.
Output

Learn Something New
Learn about how to create Copilots using the new Microsoft Copilot Studio: Getting Started with Microsoft Copilot Studio | An Introduction
