
This Blog and Video post will explain how to deep link to a chat with a user in Microsoft Teams from an Adaptive Card. We will look at an easy to follow example, add dynamic naming to our button and see the deep link in action.
Where to start
If you would like an introduction to Adaptive Cards, check out this blog post: https://www.flowjoe.io/2021/05/25/getting-started-with-creating-adaptive-cards-for-microsoft-teams/
The best place to start when looking to create an Adaptive Card is the designer website. You can find the web address here: https://adaptivecards.io/designer/. When the website is open, you will see an example card that contains several elements. This will give you a good look and feel to what an Adaptive Card is, if you have not used these before.
To begin, we will using this code for our example Adaptive Card (it contains two generic text blocks and a button that will be used to deep link):
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"msTeams": {
"width": "full"
},
"body": [
{
"type": "TextBlock",
"text": "Adaptive Deeplink Card Example",
"wrap": true,
"id": "title",
"size": "Large",
"weight": "Bolder"
},
{
"type": "TextBlock",
"text": "New TextBlock",
"wrap": true,
"id": "thoughtsFeedback"
},
{
"type": "TextBlock",
"text": "New TextBlock",
"wrap": true,
"id": "responseDate"
},
{
"type": "ActionSet",
"separator": true,
"actions": [
{
"type": "Action.OpenUrl",
"title": "Chat with NAME",
"id": "chatWithUser",
"url": "http://www.example.com"
}
],
"id": "chat"
}
]
}While the video displays how to pass information directly from another adaptive card, this blogpost will concentrate solely on the deep linking aspect. Therefore, we are focussing on the code snippet below:
{
"type": "ActionSet",
"separator": true,
"actions": [
{
"type": "Action.OpenUrl",
"title": "Chat with NAME",
"id": "chatWithUser",
"url": "http://www.example.com"
}
],
"id": "chat"
}Creating the Deep Link
To create the deep link, we need to concatenate the teams chat URL ( https://teams.microsoft.com/l/chat/0/0?users= ) with the users email address (User Principal Name). You can get this from multiple ways, that I will leave up to you. Two example of this are from the Get User Profile(v2) action or simply information returned from another adaptive card.
The concatenate code will change slightly depending upon your approach. The approach below uses a previously sent and responded adaptive card:
concat('https://teams.microsoft.com/l/chat/0/0?users=', outputs('Post_adaptive_card_and_wait_for_a_response')?['body/responder/userPrincipalName'])I suggest doing this in a Compose action if you’re not comfortable directly adding it to the adaptive card, as you can easily change this later, as well as seeing the link created before being sent to the adaptive card.

Adding the Deep Link
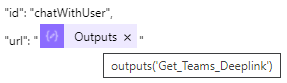
Now we can add the deep link to our adaptive card. We will simply replace the “http://www.example.com” URL with the output of our compose:
{
"type": "ActionSet",
"separator": true,
"actions": [
{
"type": "Action.OpenUrl",
"title": "Chat with NAME",
"id": "chatWithUser",
"url": "COMPOSEOUTPUT"
}
],
"id": "chat"
}
Video
If you’re a visual learner or just prefer videos, or you want to find out how to add additional dynamic data (such as the users name in the deep link button) then check out the video of this below:
