
This blog post is to show you how to use parameters when working with Web UI Flows and how you can easily pass information from a Flow run to a UI flow.
Why?
Why would we want to use parameters with Web UI Flows? Well, lets take a search as a scenario. On my website I have a search section to allow people to easily find blog posts. If I created a Web UI Flow to then search for something on my website, rather than hard-coding (A hard-coding is a part of a computer program(in this case a UI Flow) which cannot be altered in any way except by changing the UI Flow itself) a search term I can enter a parameter that exposes it to a Flow run.
This allows me to pass in any search term I want during my flow run and the UI Flow will then use that as the search term during the UI Flow run. If I passed in ‘PowerApps’ the search would then use ‘PowerApps’ and if I passed in ‘PowerAutomate’ the search would then use ‘PowerAutomate’ and so on.
How?
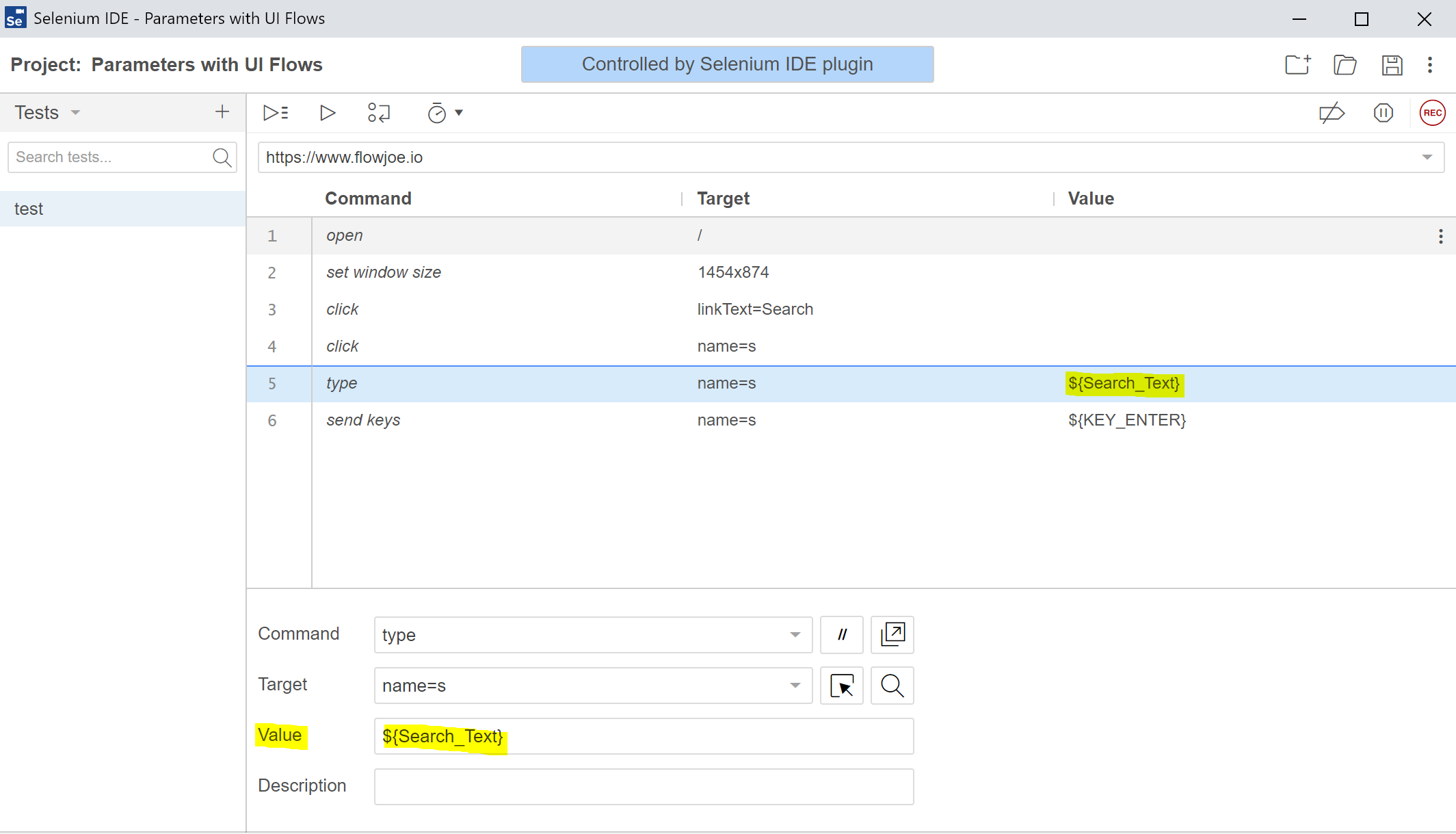
Firstly, when you’re recording your UI Flow this is were you can set parameters for text boxes (such as the search box in our example). To do this you need to us the characters ‘${}’ to declare a parameter in the value section. In this example I will use ${Search_Text} to declare my parameter of search_Text. You can see this in the image below showing how this is done:

Usage
Now lets see how we can use this parameter in a Flow run!
Firstly, lets add the Run a UI flow for web action. Then we need to select our Web UI Flow we just recorded and added the parameter to.
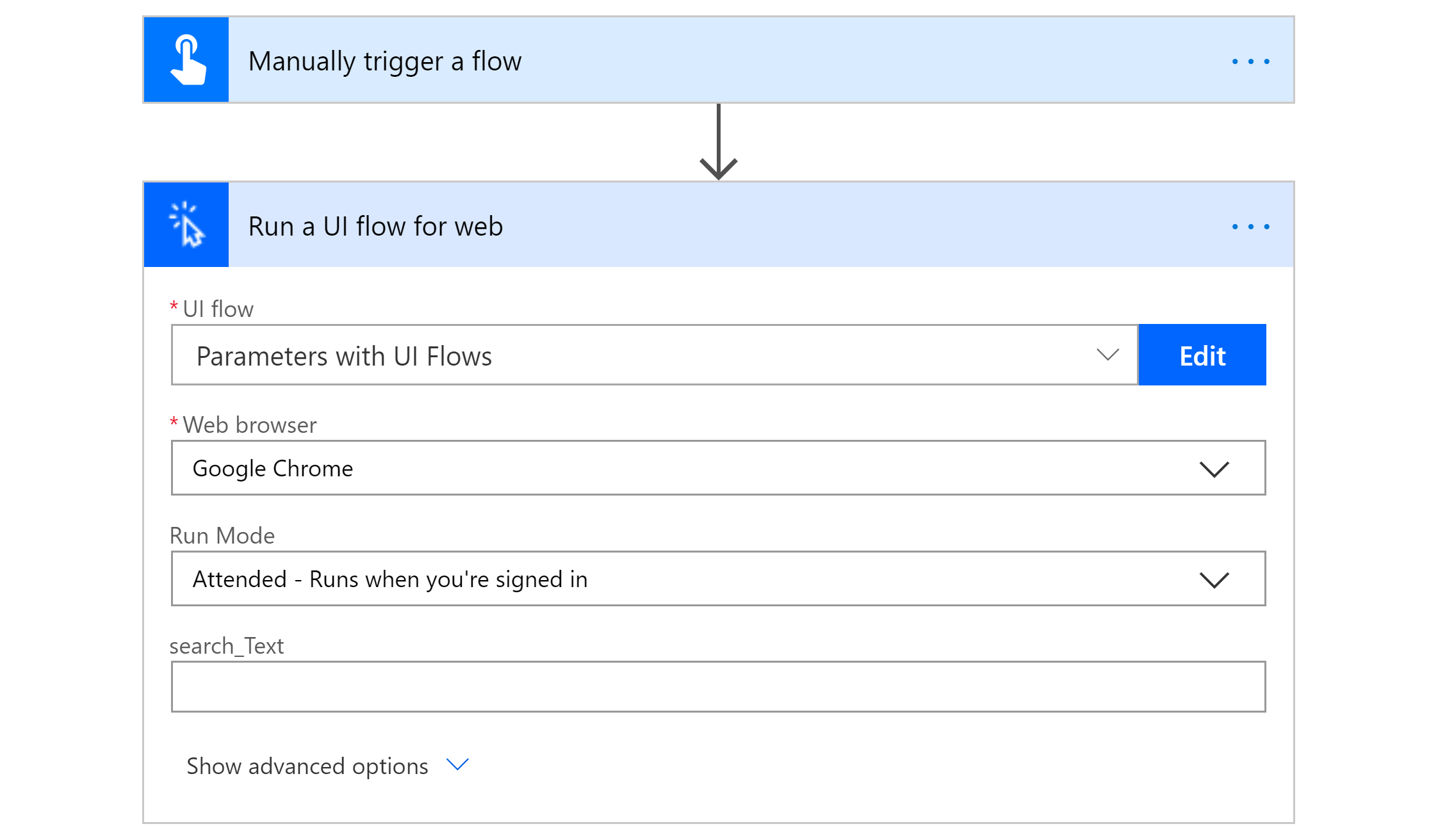
Now you will see an additional field appear, the parameter you previously created! Check out the image below as an example:\

You can see the search_Text parameter where we can now pass information directly from our Flow to our Web UI Flow run.
