
This is the second post in a small series of making a stand-alone Power Automate application following on from the first post. We’re going to jump straight in where we left off and now expand from simply returning some team information to getting the teams previous game, the score, their competitors name and send a notification to the user. Effectively providing a stand-alone application that you can enter an NHL team name and get their last result with the information being presented to the user in an easy to read format.

Cleaning Up
At the end of the last post, we created a HTML Table and sent it in a notification. This is not a great way of passing information, especially within a notification. It simply passed all the information in an unclean format. So, let’s begin by deleting the notification and the HTML Table.
Game Results and Variables
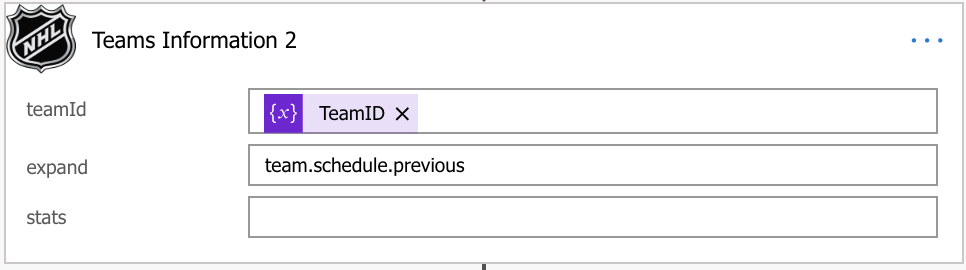
Now we have those deleted the first thing we want to do is get the information about the previous result passed back to us from the NHL API. To do this we need to pass ‘team.schedule.previous’ in the expand section. This simply returns the previous result information for the TeamID we have already entered.

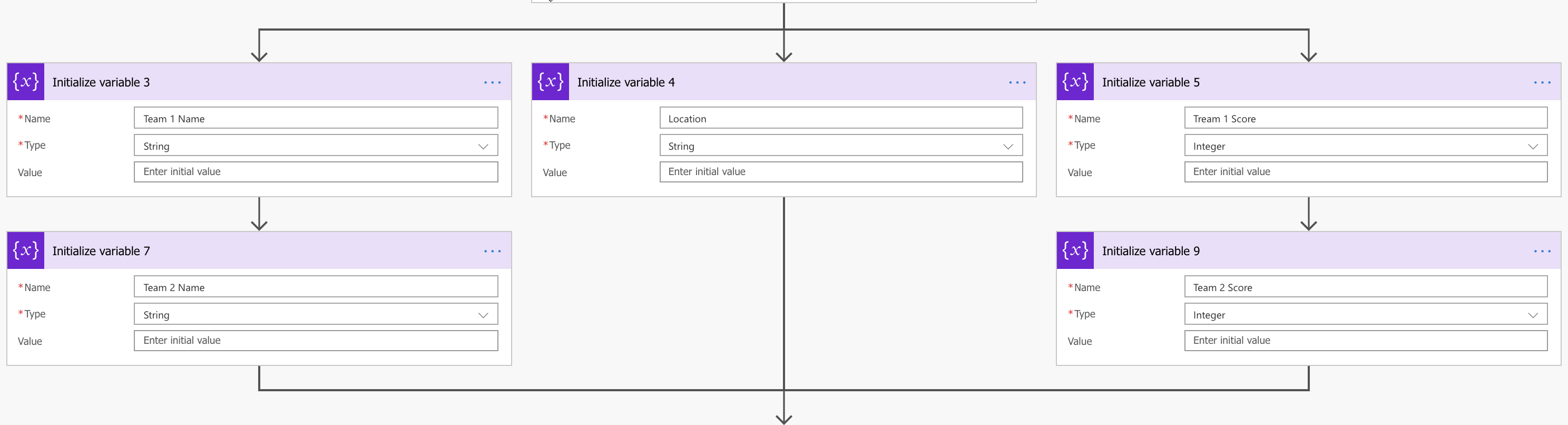
We now have the information coming back to us, so let’s set up some variables to store this information as we will need to cycle through some arrays. If you do not know what an array is, it’s effectively a series of data stored in one location. We’re going to initialise 5 variables;
- Team 1 Name (String)
- Team 1 Score (Int)
- Team 2 Name (String)
- Team 2 Score (Int)
- Location (String)

We’re simply going to assign the team names and scores to the relevant variables and also grab the location at which the game was played. I’ve set the variables up in three parallel branches as there is no need to set them up sequentially. We also have the scores as an integer so we can use the ‘if greater than’ condition near the end of this post.
Recap
We already had information about an individual team coming back to us from the users input and now we also have their previous result data coming back as well. We have made several variables to store information that we’re about to get from an array of information, so we need to use an ‘Apply to Each’ condition to cycle through the array information.
Breaking Down the Information
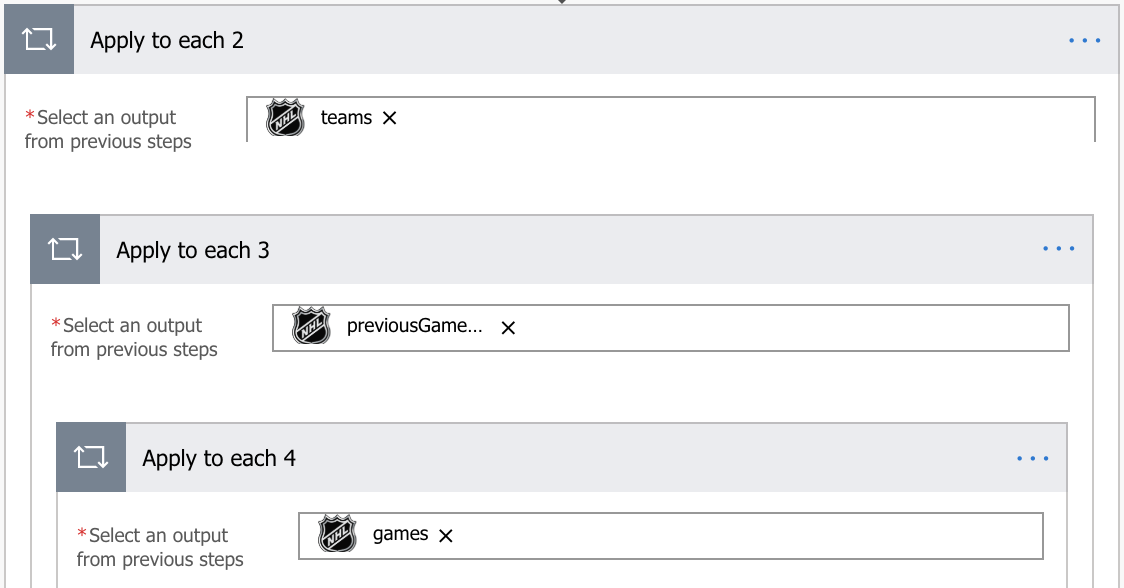
The data is returned to use in multiple arrays; Teams > PreviousGameSchedule > Games. The Teams array that we are going to pass is the array returned from our second call to our custom NHL connector, so that we simply have an array of the one team we’re interested in so we add our first ‘Apply to Each’ here and pass the ‘teams’ from our Teams Information 2 connector.
We then need to go into the Previous Game Schedule but we do not need any information within this array except access to the Games array, so we add another ‘Apply to Each’ condition and pass ‘previousGameSchedule’. We then need to get information from the Games array so again we add another ‘Apply to Each’ condition and this time we pass ‘games’ which can be seen below.

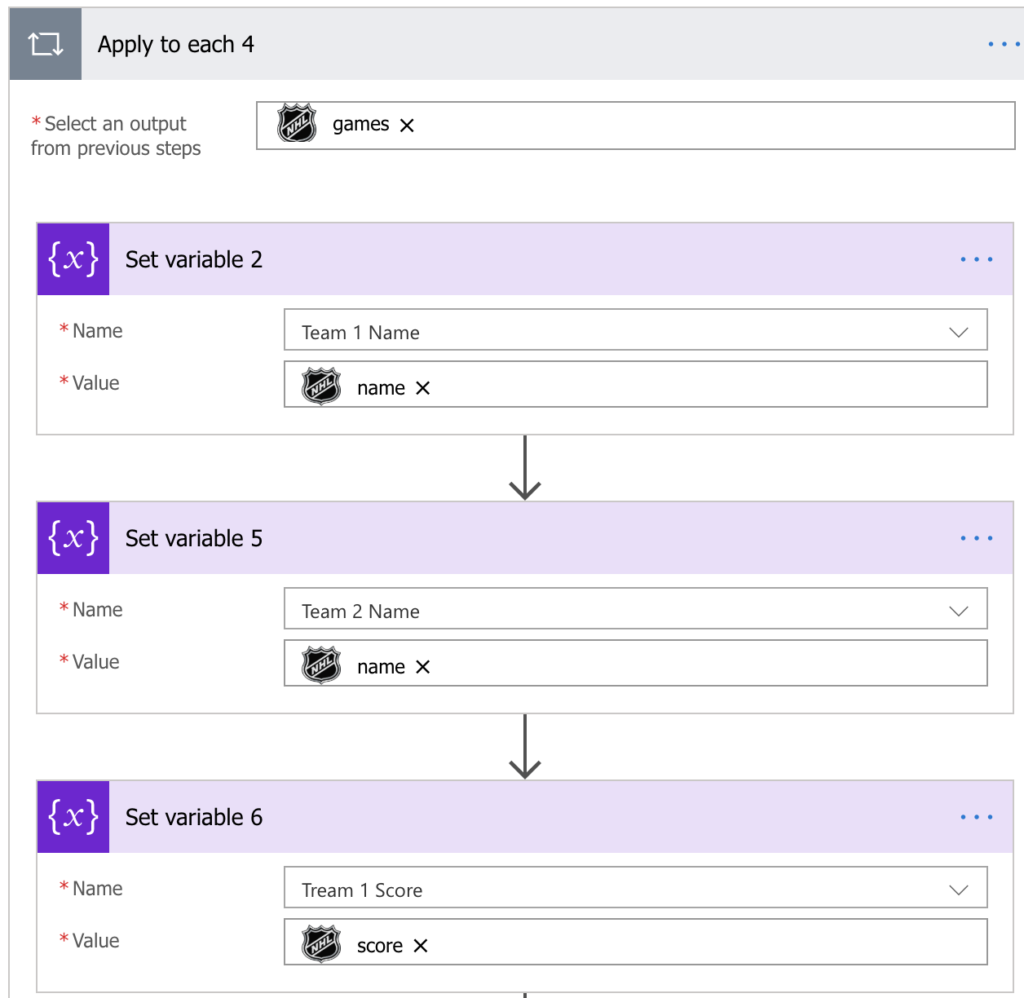
Now we set the information to the relevant variable so that we have that information stored. To do this we use ‘Set Variable’, select the variable from the drop-down list and then pass the relevant dynamic data into the variable (shown below).

Shipping the Results
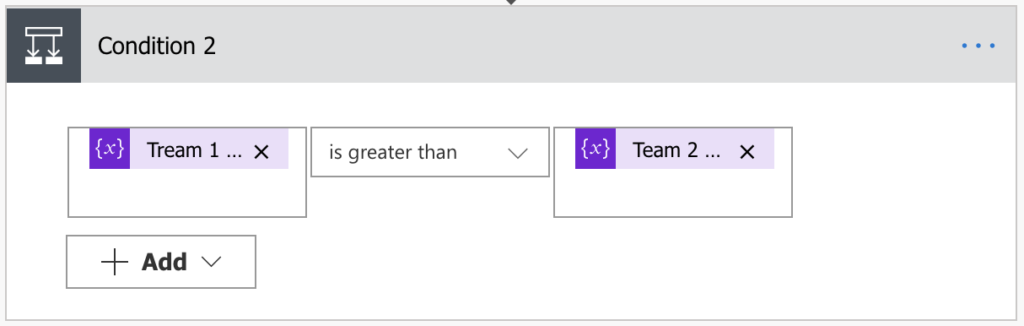
We now have all the information we need for the previous game result. Now we need to create a condition so that we can find out who won by the score and cater the notification to that result. The condition should read ‘Team 1 Score’ is greater than ‘Team 2 Score’ so that if yes, team 1’s score is better than team 2’s score we will do the ‘Yes’ condition and if it is not then we will do the ‘No’ condition.

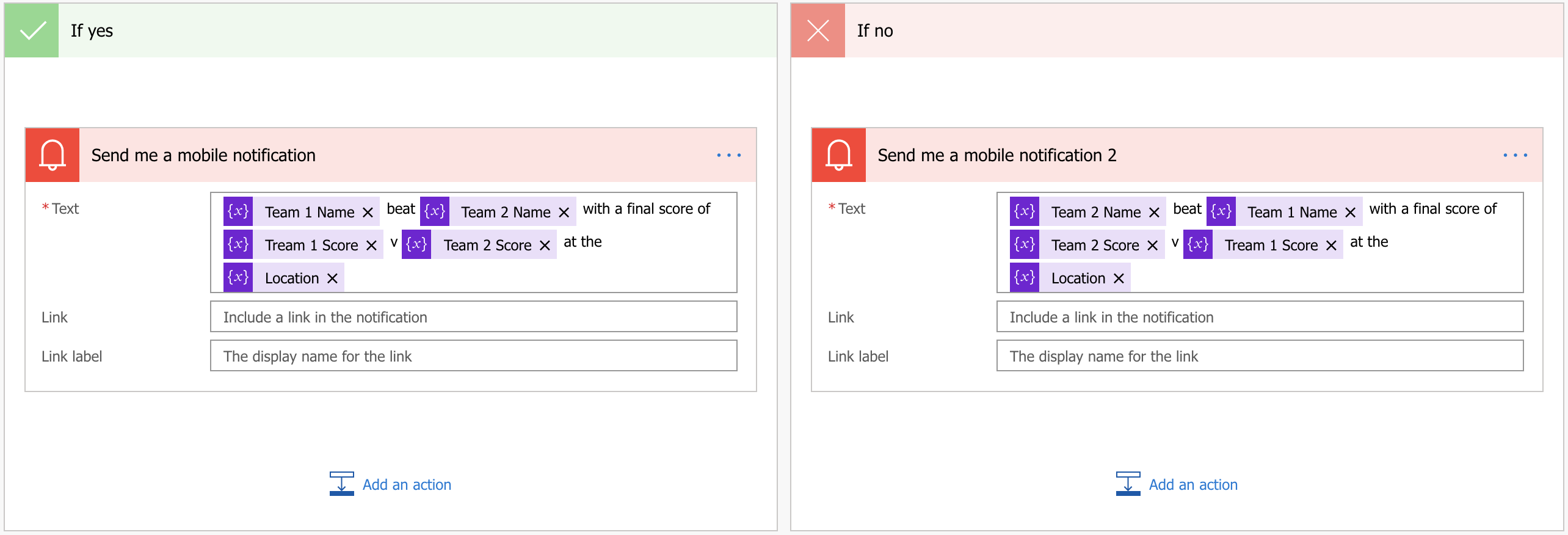
In the ‘Yes’ section we need to add a Mobile Notification action and use the information to cater for Team 1’s win. The message I used was:
‘Team 1 Name’ beat ‘Team 2 Name’ with a final score of ‘Team 1 Score’ v ‘Team 2 Score’ at the ‘Location’
We then need to repeat this but reverse the names for the no section to cater for the other team winning. This will then read, for example; ‘Boston Bruins beat Toronto Maple Leafs with a final score of 5 v 1 at the TD Garden’

Great! We now have a Flow Application that a user can enter an NHL Team name into, we get the relevant ID, we make another request for that teams’ information and their last result and then we pass that information to the user in a clean and easily understandable notification. In the next post we will start looking at error handling.

